目前分類:網路行銷 (8)
- Apr 07 Thu 2016 22:21
 如何獲得源源不絕的流量&名單&客戶
如何獲得源源不絕的流量&名單&客戶
- Mar 28 Mon 2016 15:48
 8AM8 聯盟行銷自動收入系統
8AM8 聯盟行銷自動收入系統
8AM8 聯盟行銷自動收入系統
立即成為「加值會員」,讓您輕鬆賺到更多獎金
你可以至首頁的熱門推薦選取推廣加入會員icon連到推廣加入8AM8會員的LP的活動頁面,將銷售頁的推廣連結分享其他人,新會員還可以馬上獲得50元美金。
當你的夥伴每次推廣8AM8的商品並成交,只要你的會員等級比夥伴的會員等級高,你就能持續的賺取每一次的獎金,最高可獲得58%的聯盟夥伴獎金。所以你的會員等級越高且聯盟夥伴規模越龐大,你的
當你有繳交會員費,而你的夥伴也有繳交會員費時,你還可以獲得夥伴所繳交的會員費中的50%做為你的會員費獎金。
- Dec 31 Thu 2015 21:39
 SSL For Free 免費 SSL 憑證申請,使用 Let’s Encrypt 最簡單方法教學!
SSL For Free 免費 SSL 憑證申請,使用 Let’s Encrypt 最簡單方法教學!

如果你有留意網路趨勢變化,今年有個名為 Let’s Encrypt 的數位憑證認證機構(CA)推出免費 SSL/TLS 憑證服務,也在年底正式對外開放。這是什麼呢?簡單來說,以往想為你的網站加入 SSL 加密協定(HTTPS,也就是網址列上的綠色鎖頭圖示),必須支付一筆費用來申請憑證,但有了 Let’s Encrypt 後將能免費申請憑證,且這一過程非常簡單、自動化。
不過 Let’s Encrypt 的運作方式跟一般我們熟悉的 SSL 憑證取得方式有些不同,根據我的實際測試,它沒有開放直接從網站輸入私密金鑰、CSR 檔案來取得憑證的介面,如果要安裝 Let’s Encrypt 憑證,必須要熟悉 Unix 指令,才能夠在遠端主機下指令來取得憑證(雖然整個操作步驟不難,但若你從未操作過,可能會需要一些時間)。
如果使用 cPanel、Plesk 等虛擬主機控制台的話,除非主機導入 Let’s Encrypt 功能,否則使用者權限無法享受到 Let’s Encrypt 的 SSL 免費憑證所帶來的安全性及好處。真的是這樣嗎?
最近有開發者推出一款名為 SSL For Free 線上工具,讓你從網站上取得免費 SSL 憑證,當然這是連接 Let’s Encrypt 的憑證簽發功能,不過無須自己到主機輸入安裝指令,即可透過網頁介面來取得憑證的相關檔案(包括私密金鑰、CA bundle 和憑證 crt 檔),再從控制台 SSL 功能將憑證安裝進去就能使用。
但是 Let’s Encrypt 憑證簽發為每三個月一次,也就是每 90 天必須更新(renew)一次,不過不用擔心,SSL For Free 也已提供訂閱通知的機制,你可在稍後填入自己的 Email,在憑證過期前就會收到電子郵件通知。
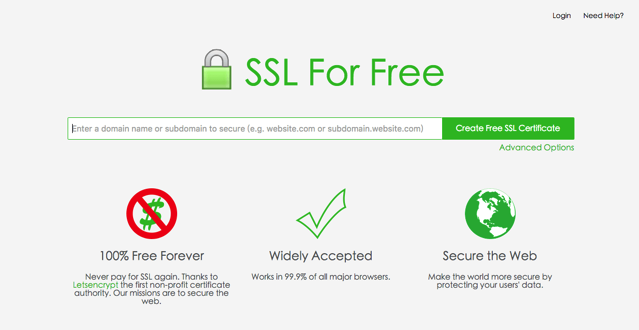
網站名稱:SSL For Free
網站鏈結:https://www.sslforfree.com/
使用教學
STEP 1
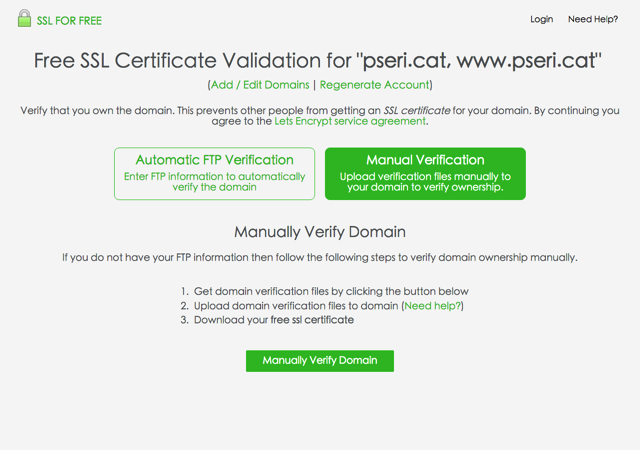
開啟 SSL For Free 網站後,直接在上方填入你要申請 Let’s Encrypt 憑證的網域名稱,可以用空白來分隔不同的網址,例如「subdomain.domain.com domain.com other.com」,填入後點選右邊的「Create Free SSL Certificate」繼續。

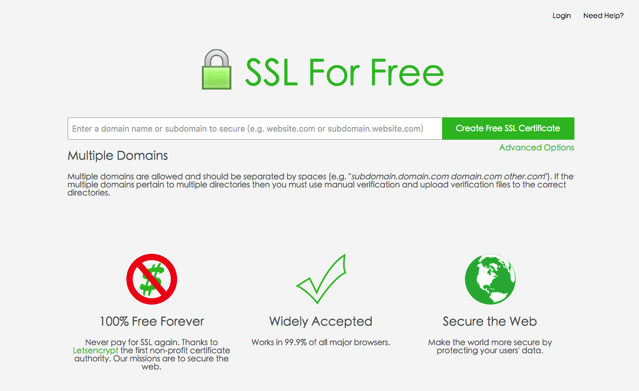
STEP 2
為了確定這個網域名稱使你所有,會有兩種驗證方式,如果你的網站本身開啟 FTP 功能的話,可使用「Automatic FTP Verification」來輸入相關資訊完成驗證;因為要將驗證分段操作給讀者看,所以我選擇使用手動的驗證方式,必須自己下載檔案,依照說明上傳到主機。
點選後,點選下方的「Manually Verify Domain」繼續。

STEP 3
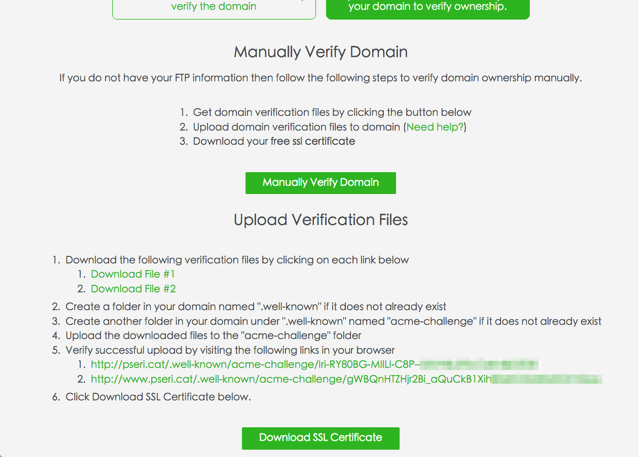
點選網站上提供的檔案下載鏈結,依照說明建立兩層資料夾,將檔案放進去即可。記得結束前先透過以下兩個鏈結來看看能否正常讀取檔案,如果不行,代表你的路徑可能錯誤,重新檢查一次吧!總之要讓兩個鏈結都能正常開啟,再點選最下方的「Download SSL Certificate」。

STEP 4
通過驗證後,SSL For Free 就會開始為你產生 SSL 憑證。

STEP 5
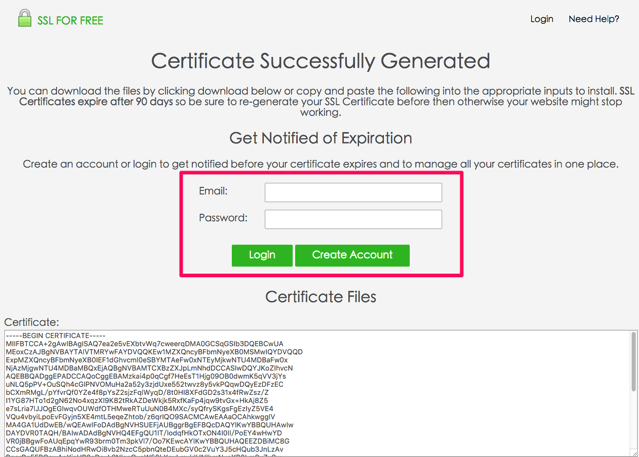
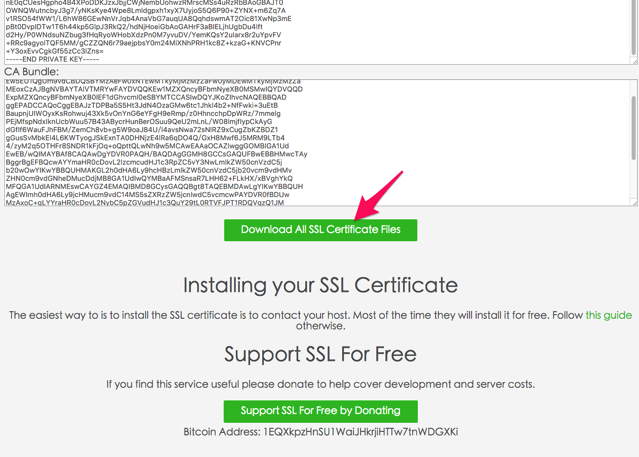
當憑證產生後,你就能在最終的結果頁面看到這些資訊。不過在此之前,我會建議你先找到如下面擷圖標示出來的「Get Notified of Expiration」欄位,設定一組 Email 和密碼,即可在憑證過期前取得通知,以免錯過延長(renew)時間。

從網頁最下方點選「Download All SSL Certificate Files」就能打包這些檔案,解壓縮後可以取得一個私密金鑰(Privacy Key)、CA_bundle.crt 和 certificate.crt 三個檔案,返回你的主機控制台,即可將憑證安裝進去囉!

如果對於安裝 SSL 憑證不是那麼熟悉,或許可以請你的主機商協助處理,或者自己上網搜尋相關教學。假設你是使用 WordPress 自行架站,也能參考「在 WordPress 設定 HTTPS,強制使用 SSL 安全加密協定教學」說明。
值得一試的三個理由:
- 使用 Let’s Encrypt 來產生網站的免費 SSL 憑證
- 無須透過 Unix 指令,網頁端也能簽發憑證檔案
- 每三個月自動通知使用者重新延長時間
- Dec 16 Wed 2015 09:59
 系统 + 团队 + 精准流量 = 轻松致富
系统 + 团队 + 精准流量 = 轻松致富
90%的网络人都在走着弯路,因为很多人在网络上被各式各样的项目蒙蔽了双眼,网赚这个市场也被各种项目弄的烟雾缭绕,更多新人都不知何去何从。

其实,网络盈利只需要我们搞清楚几个关键点就可以了:关键点用公式表述如下:
系统 + 团队 + 精准流量 = 轻松致富
谁能解决这三个问题,谁就可以轻松赚钱,不是吗?
- Dec 05 Sat 2015 13:24
 如果你能掌握Google和騰訊的用戶,等於掌握了全球99%的市場
如果你能掌握Google和騰訊的用戶,等於掌握了全球99%的市場
網路賺錢,你犯了哪些錯!!
有人作網賺先學了好多技術,
知道自己要先有商品,或作聯盟或作直銷,知道網站要導流量,
知道要同步架構魚塘,知道要和魚塘裡的客戶聯繫感情…
但是?魚塘裡一直沒有魚?! 
因為,你根本沒有找到正確的工具!! 
![]() 做生意講求速度,您不要再浪費一年365天建構一個只有百人不到的魚塘,更何況,消費者是沒有忠誠度的,他們通常只在等你的免費贈品!!
做生意講求速度,您不要再浪費一年365天建構一個只有百人不到的魚塘,更何況,消費者是沒有忠誠度的,他們通常只在等你的免費贈品!!
![]() 魚塘一定要建,但要建得更快,不要一年而是一個月甚至是一週或一天就要佣有千人魚塘,萬人魚塘,而且個個都是精準客戶。
魚塘一定要建,但要建得更快,不要一年而是一個月甚至是一週或一天就要佣有千人魚塘,萬人魚塘,而且個個都是精準客戶。
![]() 你知道很多消費者都在等你的好商品,好商機,好項目嗎?所以你要更快搭建你們的橋樑。
你知道很多消費者都在等你的好商品,好商機,好項目嗎?所以你要更快搭建你們的橋樑。
![]() 你還要用最快的速度把最好最棒最能幫助他們的商品或機會傳遞給他們,最好是一天能告訴幾千人。
你還要用最快的速度把最好最棒最能幫助他們的商品或機會傳遞給他們,最好是一天能告訴幾千人。
以上如果你認同,恭喜你,
代表你曾經努力過,只是遇到了一些瓶頸
想像一下,您手上擁有最好的產品(或最棒的商機)和無限飢渴的客戶郵件地址,如果你可以利用一台電腦每週7天,每天24小時為您的產品(商機)通過這套”精準行銷百分百軟件“進行銷售(推廣),那該多美好啊,釋放雙手,人要做的是創造性的活動,簡單重複的工作就交給機器和軟件。
5年來我通過測試並驗證,把這些策略技巧記錄了下來,這些策略能神奇地讓你快速找到精準郵件地址並快速群發從而帶來訂單。
我已經列出了來自各行業的一些學員的成功例子,(還有更多這樣的!)這些結果僅僅是他們的開始,因為這套”精準行銷百分百軟件“是永遠適用的,他們的業務還會繼續的增長。。。
到這裡,我想你最關心的還是精準行銷百分百軟件這次的☆進階版☆如何定價?
這次進階版突破很多限制,簡直就是達到不可能的任務,
很多朋友建議我不要再公開
因為這絕對是全球僅有的獨家技術
擁有這項技術絕對讓你一次掌握全球99%的網路市場
經過多重思考…
最終,我們定價在台幣14,000元
而好消息是:
我們的初級版用戶~完全免費 !
http://www.igoold.com?ap_id=kenny510813
- Dec 02 Wed 2015 15:04
 【2015 Meet Taipei】電商將「退場」?何英圻:找到虛實整合媒介,未來是「零售業+」時代
【2015 Meet Taipei】電商將「退場」?何英圻:找到虛實整合媒介,未來是「零售業+」時代
「EC會退場!」電商教父、91APP 董事長何英圻今天在《數位時代》舉辦的 2015 Meet Taipei 創新創業嘉年華「NEXT創新趨勢論壇」活動中語出驚人。他預測,當虛擬的電商和實體的零售找到中間的媒介,未來十年到二十年間,電子商務會退場,「零售業+」將會成為主流。
(圖說:91APP董事長何英圻在2015 Meet Taipei活動中表示,以行動APP作為虛實整合的媒介,未來二十年是「零售業+」的時代。圖片來源:photoU。)
台灣的電子商務發展至今20年,何英圻指出,環境從最初的半信半疑,到現在許多實體零售品牌已經是被迫投入電商市場,政府也開始將電子商務當成策略發展的產業,目前台灣的電子商務佔整理零售的比例也已經大約到10%。
然而台灣電子商務的下一步,難道就是持續把實體業者往線上拉,以此擴大電子商務的佔比嗎?
用行動端當虛實整合媒介
從1998年的力傳資訊到2002年的興奇科技的兩次「電商傳奇」,何英圻精準地看見C2C拍賣和B2C電商的發展性。但對何英圻來說,電子商務的下一步發展,反而不是像過去將電商和零售視為兩件事,而是利用「行動端」,讓電商和零售成為同一件事。「我相信未來每一個品牌客戶都需要一個APP。」
從虛擬的電商端,當流量從電腦端網行動端聚集,何英圻表示,在行動端的流量,則是逐漸集中在APP而非行動版網站。
看到行動端的機會,何英圻創辦 91APP ,訴求讓也透過 APP 和響應式官方網站的服務,發現「Web x APP」的合作模式,能夠幫助店家先以 Web 帶來新客戶,再用 APP 經營熟客。
而從實體零售端,91APP 也發現「實體 x APP」能夠幫助實體零售業整合原本碎片化的資訊,並且將線上和線下的會員系統整合,推出折價或優惠券等,更能將人流透過 APP 導引到適當的實體商店,不會發生消費者必須跑很多門市才能找到商品的狀況。
因此何英圻認為,過去虛擬電商和實體零售無法整合,是因為缺乏一個媒介,這個媒介就是行動端的APP。
何英圻表示,以後只做線上的電子商務業者,再怎麼努力行銷,電商站實體零售的佔比大約就是現在10%左右的數字。然而,實體和行動網路的合作力量,能夠幫助零售業者快速升級,把現在電子商務已經成熟的服務融合到零售業裡。
「EC會退場,未來是『零售業+』的時代。」何英圻說。
(圖說:《數位時代》自11月26日到28日在台北花博爭艷館舉辦2015 Meet Taipei創新創業嘉年華,下午以電商業者、金流、金融科技、物流、大數據行銷等不同角度探討電商未來的發展趨勢。圖片來源:photoU。)
創業家兄弟總經理郭家齊則表示,創業家兄弟旗下的垂直電商從兩年前開始佈局行動電商,沒想到短短兩年時間,現在就有七成的營業額是由行動端帶來的,但行動端要處理的難度也愈高。沛星互動科技執行長暨創辦人游直翰也指出,未來的電子商務要有在不同裝置上都能跨屏使用的思維,打造全通路的環境。
原文出處:【2015 Meet Taipei】電商將「退場」?何英圻:找到虛實整合媒介,未來是「零售業+」時代
面對電商不成熟的環境,實體「吸睛」很重要
ZALORA 台灣營運總監朱利奧・希羅亞尼斯(Giulio Xiloyannis)則分享ZALORA在東南亞市場的經驗。希羅亞尼斯表示,由於東南亞的市場非常複雜,不能像看歐洲、北美洲甚至南美洲一樣將各國視為同一個市場。特別是東南亞許多國家雖然行動裝置的使用率高,但電子商務的發展卻因為金流、物流等技術尚未順利串接而受限。
(圖說:ZALORA台灣營運總監朱利奧・希羅亞尼斯(Giulio Xiloyannis)表示,跨境到東南亞,必須了解其中每個國家語言、民族、宗教等文化的差異。圖片來源:photoU。)
因此,面對電子商務較不成熟的市場,ZALORA在七個國家推出 O2O 的「Pop up」快閃商店,每間快閃商店大約會開設三到六個月。「Pop up」商店裡展示商品的同時,旁邊也有QR code,讓消費者可以用ZALORA的APP掃碼連結到線上購買。
此外,希羅亞尼斯也表示,電視其實是一個很好利用的行銷管道。以ZALORA這樣的時尚電商而言,只要有贊助時尚相關節目,就能帶來遠比只做網路行銷活動更高的轉換率。
「全通路」發展才能虛實通吃
希羅亞尼斯也分享了ZALORA對於行動電商的觀察。他表示,通常在電子商務發展的很好的國家,通常消費者都是從電腦端開始接觸網路和電商,因使行動電商的發展比較緩慢。而電商發展較慢的國家,通常行動電商的發展性愈高。此外,目前由於在行動端還購物還是需要輸入信用卡號,較為麻煩,行動端購物的消費者選擇付現的比例較高。
(圖說:《數位時代》自11月26日到28日在台北花博爭艷館舉辦2015 Meet Taipei創新創業嘉年華,下午以電商業者、金流、金融科技、物流、大數據行銷等不同角度探討電商未來的發展趨勢。圖片來源:photoU。)
創業家兄弟總經理郭家齊則表示,創業家兄弟旗下的垂直電商從兩年前開始佈局行動電商,沒想到短短兩年時間,現在就有七成的營業額是由行動端帶來的,但行動端要處理的難度也愈高。沛星互動科技執行長暨創辦人游直翰也指出,未來的電子商務要有在不同裝置上都能跨屏使用的思維,打造全通路的環境。
原文出處:【2015 Meet Taipei】電商將「退場」?何英圻:找到虛實整合媒介,未來是「零售業+」時代
- Nov 28 Sat 2015 09:25
 購物網站結帳流程頁面設計的6大基本原則
購物網站結帳流程頁面設計的6大基本原則
為了改善網站轉換率,設計師或經營者常常花了很多心思在調整商品溝通頁面,卻忽略了購物車及結帳流程的重要性。
若從漏斗模型的角度來看(圖1),購物車和結帳流程更靠近最終銷售,若能提高該等頁面的易用性,對提高轉換率的影響越直接。
前篇文章已說明了如何設計出高轉換率購物車頁面,本文將分享結帳流程頁面的設計重點,協助讀者設計出高轉換率網站。

(資料來源:beBit)
1.結帳流程頁面中,盡量拿掉會讓使用者脫離的連結
當使用者好不容易在購物車頁面按下「結帳」按鍵進入結帳流程時,大多是已經下定決心購買。此時網站經營者要把握一個原則:「讓使用者不用思考、心無旁騖地完成結帳程序」。
為了達成這個原則,結帳流程中盡可能地拿掉會讓使用者分心或跳離結帳頁面的連結,只保留少數能讓反悔的人回到首頁或想查看購物金時能進入會員專區的入口。
下圖 2-1 及 2-2 是amazon購物車及結帳頁面的範例。兩頁相比後很明顯看出許多可能導致使用者跳離的連結,已經從結帳流程頁面中移除,讓使用者能專心完成結帳程序。
2.提示結帳步驟,降低結帳流程可能繁雜的錯誤想像
回想一下,當你在找路的時候,總覺得時間過了好久、走得好累,但走回頭時發現原來當初的目的地根本不遠,只是因為不知道盡頭,所以心理狀態覺得疲憊。
在結帳流程也是同樣的情況,少在網站購買的人往往不知道結帳流程會有幾步?每一步會不會填很久?過程會不會很麻煩?為了消弭這種不確定性帶來的負面情緒,結帳流程中一定要提示使用者總程序以及目前已經完成的步驟。許多網站喜歡用流程圖的方式呈現,甚至加上完成度百分比,這都是不錯的選擇。
3.切分步驟的邏輯盡量符合「MECE」的原則(不是步驟少=好)
「結帳步驟越少越好」是評價結帳流程易用性的常用方式,較少的結帳步驟固然好,但這不完全代表高易用性。
運用前述邏輯,一個步驟便可完成結帳便是易用性最高。為此網站需把物流(選擇寄送方式及填寫地址…等)、金流(選擇支付方式、使用購物金/點數、及填寫信用卡等資訊)及確認訂單資料全部放在同一頁上,導致網頁變得非常的長。這種設計只會使網站使用者產生負面觀感而放棄購買。
究竟甚麼叫做高易用性的結帳流程呢?這因銷售商品類型而異(試想賣民生用品及賣金融商品的網站一定有不一樣的需求流程),但規劃時 beBit 常採用 MECE 的原則,搭配檢視總步驟的數量,以取得最佳平衡。
「MECE」的原文是Mutually Exclusive、Collectively Exhaustive,意思是相互獨立,完全窮盡,更白話文一點就是包含了所有選項,但每個選項相互不重疊(例如:全球總人口=男性+女性)。
若以一般網購網站舉例,結帳流程大概可以分為物流、金流、確認訂單等三個程序,若要填寫的資訊不多,一個程序相關的資訊可以在同一個頁面中完成,完成一個程序後再到下一個程序(試想,填寫送貨地址的頁面中如果出現填信用卡資訊,不是讓人覺得疑惑嗎)。
為甚麼要採用MECE邏輯來規劃結帳流程呢?因為我們希望減少讓使用者「疑惑」的機會。
MECE的架構讓使用者在一個頁面只思考一件事情,可以讓網頁更簡單易懂。當然有時候網站因營運的複雜性(例如:台灣常見的數台購物車情況、法令規定要填寫的資訊過多…等),無法設計出完美的流程,但少步驟+MECE架構的平衡還是我們要把握的重要指標。
4.頁面長度的控制,盡量在第一視覺區就可以看到Action Button
許多人填表單之前有一個慣性向下滑頁面的動作,這個動作是想知道要填的東西有多少,此時頁面如果呈現一個很長的表單,大多數人會表現得不耐煩,不願意填寫,因此,頁面長度也是一個重要的學問。
究竟多長的頁面較佳呢?從 beBit 的經驗來看,頁面的長度盡量控制在第一視覺區能夠露出「下一步」的行動按鍵為主,至多至滑鼠滾一下(約1.5屏)的頁面長度,讓一進到該頁面的使用者一眼就可以感覺要填的東西不多,不至於想放棄。另外行動按鍵除了提供下一步之外,也要保留上一步的連結(但可弱化,使用文字連結即可),讓想要修改填寫資料的使用者能夠自在地在頁面間移動。
5.表單設計的易用性原則
不要輕忽表格的設計,不好的表格讓使用者跳過該填的資訊,覺得頁面過長過複雜!設計表格時,有以下四個基本的原則:
(1)欄位的高度須加以掌控,切勿使用過高的欄位讓表格變得太長
(2)表頭及填寫區需要有明確的區分,讓視覺產生秩序感
(3)必填項目的提示要明確,除了快速判斷要填資訊的數量之外,也避免送出表單後產生錯誤
(4) 錯誤項目的提示要明確,讓使用者容易找到修正處
(資料來源:beBit)
6.手機網站或APP一定要有快速結帳,以及與電腦網站整合購物車的功能
根據我們的專案經驗,多數使用者仍是偏好透過電腦購買商品,很大原因是安全性考量以及螢幕過小不易填寫表單。但隨著手機螢幕增大提高了頁面易用性的空間;生物特徵辨識技術的成熟(如:指紋辨識)增加了安全性保障,未來手機購物一定是一大趨勢!
根據 beBit 對當前手機使用者的行為觀察,手機網站/APP的購物流程中一定要包含快速結帳以及整合購物車兩項功能:
(1) 快速結帳功能
相較於電腦網站使用者,我們觀察到的手機使用者的行為是,較少在手機上做跨網站的比較、零碎的使用時間與空間(如通勤、上班的片刻、睡前)、衝動型消費、殺時間的瀏覽動機,因此使用者很容易被限時促銷或大幅折扣等趣味資訊誘發衝動購物。
由於是衝動型購物,網站架構要能引導使用者快速且一氣呵成的完成結帳程序。網站儲存信用卡號或送貨地點等資訊(先不論通過認證的難易度),是滿足快速結帳,減少在手機上操作繁瑣程序的重要機制。最近推出的 Apple Pay 便是透過儲存信用卡資訊加指紋辨識功能完成安全認證付款,雖短期內使用者仍對此功能有疑慮,但因方便性及互動設計相當符合手機使用情境,未來將是推升手機購物的一大重要環節。
(2) 整合手機及電腦網站的購物車
如前段所述,手機使用者常在零碎的時間及空間瀏覽網站打發時間,當看到心儀的物品時常常先加入購物車,回去後再仔細瀏覽。第二次的瀏覽有時透過手機有時透過電腦,因此手機及電腦網站的購物車與結帳流程需要整合,才能符合使用者先在手機記錄商品,回電腦再購買的情境,以免錯失轉換使用者的機會。
購物車以及結帳流程頁面是影響轉換率的重要頁面,網站經營者絕對不可輕忽!
尤其是網購有許多複雜的商業模式(例如:廠配、入庫…等),導致複雜的購物流程(如:數台購物車、分批配送、不同的運費…等),這些都是可能造成使用者放棄購買的問題。
網站經營者一定要以設計出高易用性結帳流程作為重要目標,抱持著替使用者解決問題的心態,無論透過介面設計、系統甚至經營模式的調整來解決問題,千萬不可想著讓使用者自己去解決就好,因為把問題留給使用者的後果就是大家再也不來你的網站了!
- Nov 21 Sat 2015 20:31
 電子報製作教學與電子報版型推薦
電子報製作教學與電子報版型推薦
由於行動裝置的使用率越來越高,電子報的設計上也開始需要考慮到手機使用者,因此也有許多使用者希望我們能夠提供電子報版型。這次向大家推薦一款免費的響應式版型:Antwort,並附上完整的操作教學,讓沒有基礎的行銷人員也可以在短時間內製作一份簡易的電子報。
→→ Antwort下載網址
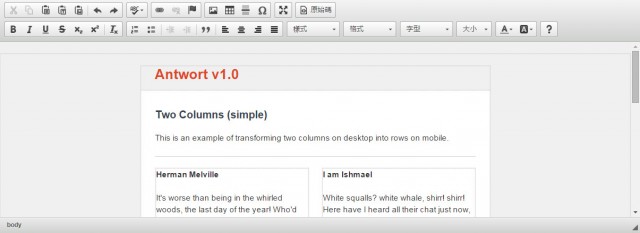
接下來我們將以 Antwort 的兩欄模板為範例,在電子豹編輯器上示範如何使用電子報版型。
Step 1: 將 html 原始碼貼入編輯器
許多初學者可能會用 Word 編輯電子報內容、將 html 當作內容貼上、用 Gmail、Outlook 寄送電子報,這些操作方式都有可能讓你的電子報出現非預期的錯誤。如果你對電子報或 html 並不熟悉,建議參考以下的步驟。
首先,打開欲使用的模板,並在瀏覽器中按右鍵→檢視原始碼(當然也可以用Notepad++ 或是記事本開啟)
接下來,將 html 原始碼貼入 ESP 提供的 html 編輯器中
回到一般的編輯畫面,可以看到版型的外觀已經在編輯器內了

Step 2: 編輯內容
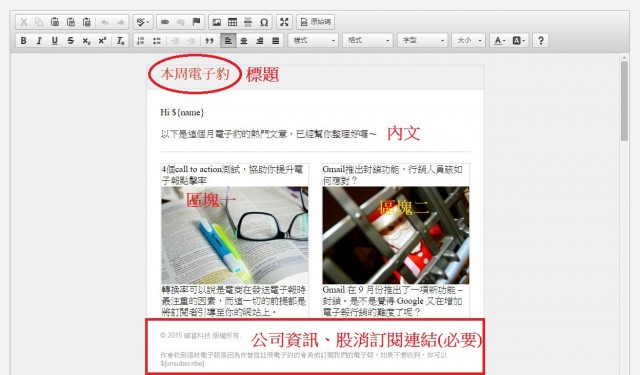
依序將標題、內文、圖片都進行修改後,就可以得到一份簡單又不失美觀的電子報。附圖中由上而下分別有標題、內文、兩個區塊、公司資訊和取消訂閱連結。取消訂閱連結是必要的,如果你沒有加入,通常 ESP 會強制在最下方加入。
Step 3: 上傳、設定圖片
會將圖片特別列出來,是因為圖片可以說是電子報中較容易出現預期外的狀況,圖片的設定建議參考這個方法。
Final step: 測試電子報
送出後,請儘可能的測試,來確保訂閱者收到的內容能正常顯示。
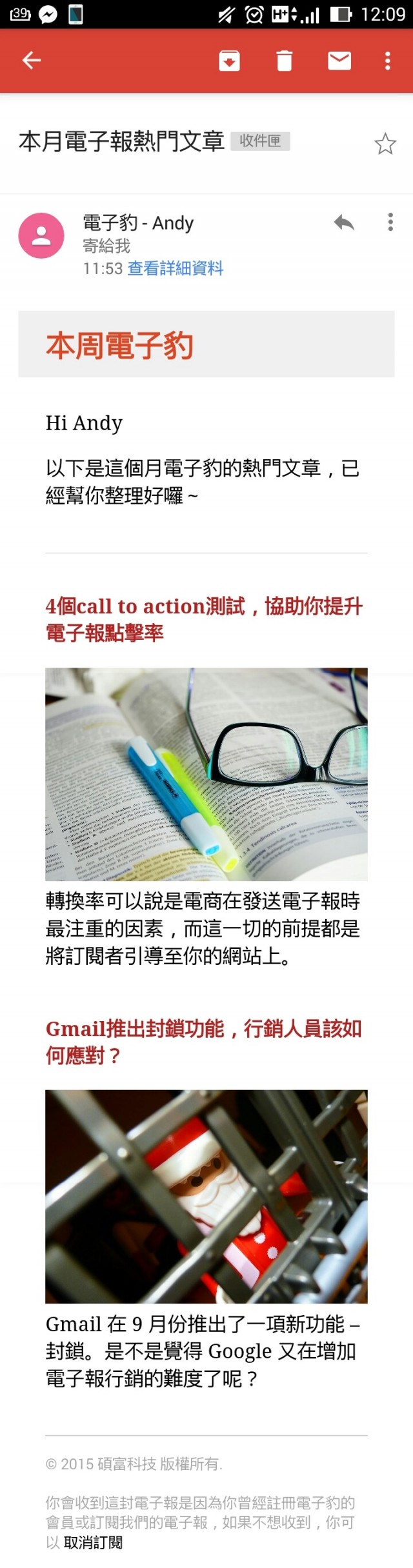
以下是桌機 Gmail、Android Gmail app 的開啟狀況,如下圖所示,這封電子報成功的在行動裝置上以更友善的方式呈現。
電子報範例在桌機 Gmail 中的呈現效果
電子報範例在 Android Gmail app 中的呈現效果
常見錯誤
未將 css inline
由於部分 email clients 會無視電子郵件中的 <head> 和 <style> 標籤,因此如果你在測試時發現內容設定不符合預期,或是有跑版的情況,可以試著將 css inline。
→→ Inline 小工具網址
使用 JavaScript、iFrame、Flash
有時候為了加強電子報中的效果,有些朋友會想嘗試使用 JavaScript、iFrame、Flash 等語言,這些上都是不支援的。
另外就是最近討論度比較高的 GIF 動畫,很遺憾的,目前只有 iOS 的原生收件軟體可以正常顯示。
圖片使用絕對路徑
有的時候製作電子報時,軟體會將你的圖片路徑以相對路徑表示,而造成圖片無法正常顯示。這個情況下,只要將圖片重新上傳或使用絕對路徑即可。
最後提供一點個人意見:在 Antwort 中有三個版型,一般的情況下,建議使用單欄 (single column),個人認為這在桌電和手機都能提供不錯的體驗,且製作上較為單純。
如果一個欄位真的無法符合你的需求,建議使用兩欄的響應式模板。由於欄數越多,越容易出現無法掌握的狀況,建議在只有你的商品真的太多的情況下,才採用三欄式的版型。