由於行動裝置的使用率越來越高,電子報的設計上也開始需要考慮到手機使用者,因此也有許多使用者希望我們能夠提供電子報版型。這次向大家推薦一款免費的響應式版型:Antwort,並附上完整的操作教學,讓沒有基礎的行銷人員也可以在短時間內製作一份簡易的電子報。
→→ Antwort下載網址
接下來我們將以 Antwort 的兩欄模板為範例,在電子豹編輯器上示範如何使用電子報版型。
Step 1: 將 html 原始碼貼入編輯器
許多初學者可能會用 Word 編輯電子報內容、將 html 當作內容貼上、用 Gmail、Outlook 寄送電子報,這些操作方式都有可能讓你的電子報出現非預期的錯誤。如果你對電子報或 html 並不熟悉,建議參考以下的步驟。
首先,打開欲使用的模板,並在瀏覽器中按右鍵→檢視原始碼(當然也可以用Notepad++ 或是記事本開啟)
接下來,將 html 原始碼貼入 ESP 提供的 html 編輯器中
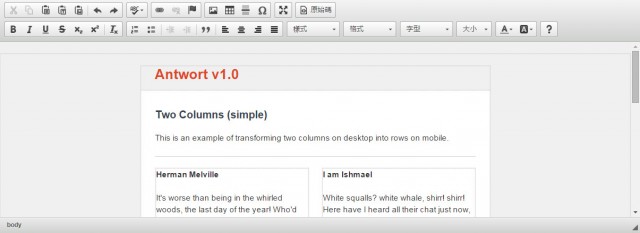
回到一般的編輯畫面,可以看到版型的外觀已經在編輯器內了

Step 2: 編輯內容
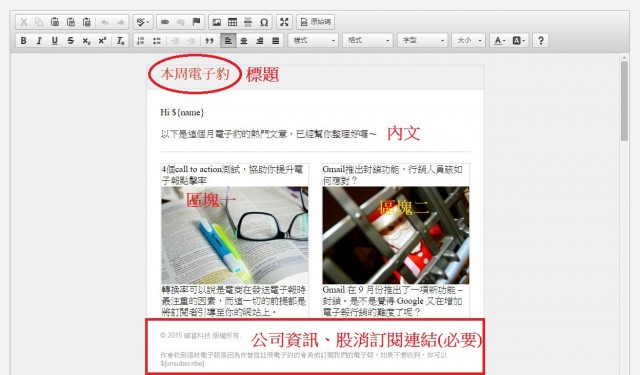
依序將標題、內文、圖片都進行修改後,就可以得到一份簡單又不失美觀的電子報。附圖中由上而下分別有標題、內文、兩個區塊、公司資訊和取消訂閱連結。取消訂閱連結是必要的,如果你沒有加入,通常 ESP 會強制在最下方加入。
Step 3: 上傳、設定圖片
會將圖片特別列出來,是因為圖片可以說是電子報中較容易出現預期外的狀況,圖片的設定建議參考這個方法。
Final step: 測試電子報
送出後,請儘可能的測試,來確保訂閱者收到的內容能正常顯示。
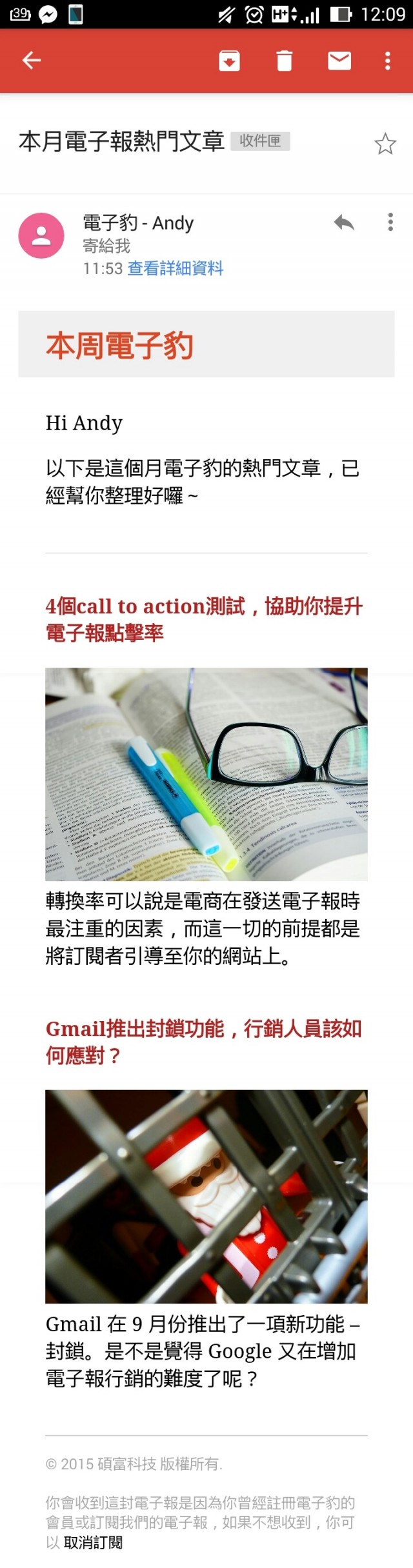
以下是桌機 Gmail、Android Gmail app 的開啟狀況,如下圖所示,這封電子報成功的在行動裝置上以更友善的方式呈現。
電子報範例在桌機 Gmail 中的呈現效果
電子報範例在 Android Gmail app 中的呈現效果
常見錯誤
未將 css inline
由於部分 email clients 會無視電子郵件中的 <head> 和 <style> 標籤,因此如果你在測試時發現內容設定不符合預期,或是有跑版的情況,可以試著將 css inline。
→→ Inline 小工具網址
使用 JavaScript、iFrame、Flash
有時候為了加強電子報中的效果,有些朋友會想嘗試使用 JavaScript、iFrame、Flash 等語言,這些上都是不支援的。
另外就是最近討論度比較高的 GIF 動畫,很遺憾的,目前只有 iOS 的原生收件軟體可以正常顯示。
圖片使用絕對路徑
有的時候製作電子報時,軟體會將你的圖片路徑以相對路徑表示,而造成圖片無法正常顯示。這個情況下,只要將圖片重新上傳或使用絕對路徑即可。
最後提供一點個人意見:在 Antwort 中有三個版型,一般的情況下,建議使用單欄 (single column),個人認為這在桌電和手機都能提供不錯的體驗,且製作上較為單純。
如果一個欄位真的無法符合你的需求,建議使用兩欄的響應式模板。由於欄數越多,越容易出現無法掌握的狀況,建議在只有你的商品真的太多的情況下,才採用三欄式的版型。









 留言列表
留言列表